
When the Wonderland editor moved from 0.9.5 to 1.0.0 there was a significant change to the code framework. In this article we’ll look at how you can easily migrate an old project to work in the latest editor. If you plan to code-along then download my Wonderland course resources.
With the switch by default Wonderland now uses npm, NodeJS Package Manager, and esbuild bundler. The WL.registerComponent method no longer exists. For each of your custom components you need to do some editing. If you want to code-along then open the code-along Migrate project. As you can see, Wonderland creates an npm project.

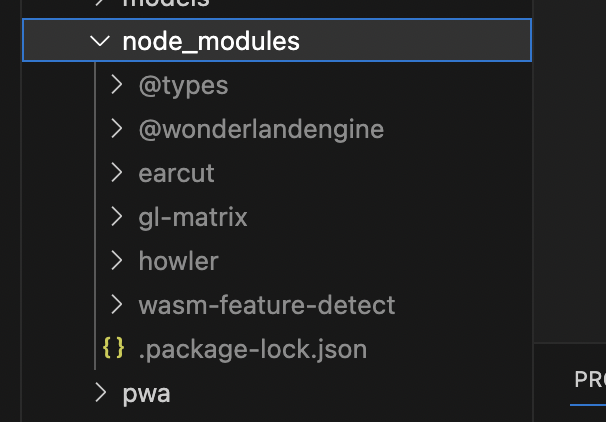
After running you’ll find a node_modules folder, two new json files; package.json and package-lock.json and index.js. The node_modules folder by default contains the wonderlandengine, glMatrix and howler and a few other modules. Index.js is auto generated by the editor and this file handles registering your components.

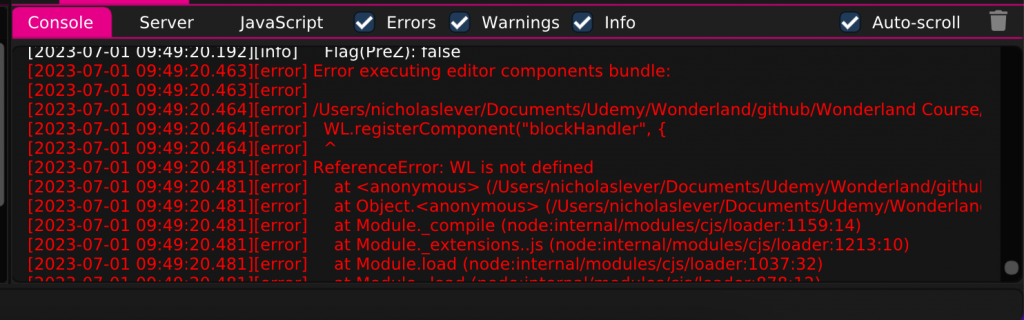
Looking at the project console window we can see there are errors when packaging. WL not defined. Notice it refers to the blockHandler component let’s fix this file.
WL.registerComponent('blockHandler', {
vrCamera: {type: WL.Type.Object, default: null},
speed: {type: WL.Type.Float, default: 5.0 }
}, {Where we have WL.registerComponent this becomes export class, then the class name, BlockHandler here and then extends Component
export class BlockHandler extends Component {If you’re familiar with JavaScript classes then you will instantly say, hang on where does Component come from. If so go to the top of the class. We need to add an import. It comes from the wonderlandengine api. From the module we saw in the node_modules folder.
import {Component} from '@wonderlandengine/api';Each component needs a TypeName, Wonderland uses the type name in the editor not the class name.
static TypeName = "blockHandler";Parameters are defined using a static Properties object. The Wonderland api has a Property class and we use this to specify property types and default values. If we’re using something from the api we need to import it so we add Property as a second import from wonderlandengine/api.
import {Component, Property} from '@wonderlandengine/api';We specify vrCamera as a Property.object. This means the editor will include a scene objects dropdown for this component property. Speed is a Property.float, for floats we can pass a default value to the constructor.
static Properties = {
vrCamera: Property.object(),
speed: Property.float( 5.0 )
}Now we are dealing with classes we need to remove ‘: function’.
init() {And we remove all the commas linking the functions in what was previously an object.
This component uses the glMatrix library and now we are using the new framework we need to add each class we use from the library as an import. For this component we need vec3 and quat. They come from gl-matrix which you can find in the node_modules folder.
import { vec3, quat } from "gl-matrix";The easiest way to remove glMatrix. Is to use find and replace all.
this.rotation = quat.create();
quat.fromEuler(this.rotation, 1, 1, 0);This component also uses HowlerAudioSource. When using this we need to add it as an import.
import {HowlerAudioSource} from '@wonderlandengine/components';This is a Wonderland component. Because it is not directly attached to a scene object. We need to make sure the component is registered. Any dynamically created component needs to do this. We add a static onRegister method, this method will receive the engine, which was previously the WL global, as a parameter. We use the registerComponent method of the engine and pass the class name. Without this linking would fail and you would get an error in the browser.
static onRegister(engine){
engine.registerComponent( HowlerAudioSource );
}We add the HowlerAudioSource in the start method. What was previously a string now takes the class name.
this.sfxSwish = this.object.addComponent(HowlerAudioAource, {src: 'sfx/swish.mp3', spatial: false});At this point the project should package correctly. But you will then notice that Wonderland has added several useful warnings about legacy methods. You’ll see several methods have a line through them and if you hover over them a panel will appear explaining what method you should switch to. Position, for example, no longer uses Translation, now it is Position instead.
this.vrCamera.getPositionWorld( this.tmpVec1 );Instead of translate you choose between translateLocal and translateWorld.
this.object.translateWorld( this.tmpVec );And getForward is now getForwardWorld.
this.vrCamera.getForwardWorld( this.tmpVec1 );Some other changes you’ll come across.
WL.onXRSessionStart is now an instance of the Emitter class. We replace WL with this.engine. Engine is always available to a class that extends Component. And replace push with add.
this.engine.onXRSessionStart.add(this.setupVREvents.bind(this));And finally getters and setters have been replaced.
- this.object.translationLocal use this.object.getPositionLocal(out) and this.object.setPositionLocal(v)
- this.object.translationWorld use this.object.getPositionWorldl(out) and this.object.setPositionWorld(v)
- this.object.rotationLocal use this.object.getRotationLocal(out) and this.object.setRotationLocal(q)
- this.object.rotationWorld use this.object.getRotationWorld(out) and this.object.setRotationWorld(q)
- this.object.scalingLocal use this.object.getScalingLocal(out) and this.object.setScalingLocal(v)
- this.object.scalingWorld use this.object.getScalingWorld(out) and this.object.setScalingWorld(v)
- this.object.transformLocal use this.object.getTransformLocal(out) and this.object.setTransformLocal(q2)
- this.object.transformWorld use this.object.getTransformWorld(out) and this.object.setTransformWorld(q2)
Follow the steps in this article and you’ll soon have your projects running smoothly using the latest Wonderland editor.
You’ll find more information in the ‘Migrate Your JavaScript to 1.0.0’ article.
